抓取网页数据工具的内容获取方式
作者:dong 发布于:2016-6-28 17:02 Tuesday 分类:官方公告
抓取网页数据的工具火车采集器在获取内容时,需要对数据内容的标签进行编辑定义,在火车采集器V9中对数据内容标签进行编辑定义,从而获取数据的方法有三类:A).从源码中获取数据B).生成固定格式的数据C).已有标签组合,下面分别讲解下具体的含义。
A).从源码中获取数据:可精确地设置标签的来源是从默认页的源码、返回头信息和网页地址中,或者是分页、循环分块、多页中。其源码提取的方式包括: 前后截取、正则提取、正文提取、Xpath提取,JSON 提取五种,后面详细示范。
B).生成固定格式的数据:可生成固定的字符串、系统时间、随机字符串、随机数字、系统时间戳,随机抽取信息。
C).已有标签组合:可通过组合已有的标签,来生成新的标签内容。
其中最常用的是从源码中获取数据,其对应的五种获取方式的操作如下:
A.a).前后截取
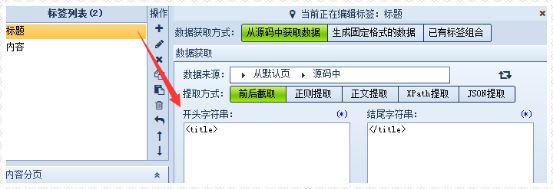
通过设置开始字符串和结束字符串,来获取中间的字符,可以在开始和结束字符串中设置通配符(*)。比如一段源代码为“<title>标题</title>”,那么其中的标题就是我们需要的内容,我们在火车采集器V9中写作:

A.b).正则提取
支持两种正则,一个纯正则,一个参数正则。
先介绍纯正则,举个例子,如:前字符串 (?<content>[\s\S]*?)后字符串,这个正则其实效果跟前后截取一样,如需要获取全部代码,则为^(?<content>[\s\S]*?)$ ,此功能运用需有一定的正则基础。
关于参数正则,是通过参数组合,来生成内容。比如说要匹配标题为“新用户注册”和作者“神秘嘉宾”,代码如下:
<div>
<h2>新用户注册</h2>
<div id="tools">【作者:神秘嘉宾】【字号:<a href="#">大</a>
设置如图:

需要获取的字段用参数表示,不需要的字段或空格用星号代替;在组合结果里可以对多个参数进行组合。
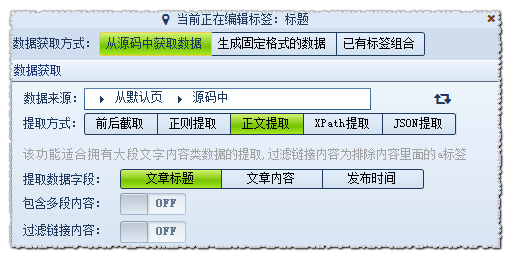
A.c).正文提取
注意这种方式只适合格式较为规则的多文字数据提取,例如新闻文章。它不需要设置复杂的规则,
可智能分析提取文章正文,文章标题,以及发布时间。
A.d).Xpath提取
通过Xpath表达式来获取数据,比如//div[@id=’content’],就是获取id为content的div,可指定要获取html节点的属性,比如 Innerhtml、Outerhtml、Innertext、Href属性。(注意:这种有一定的局限性,对于部分html标签不规范的页面无法解析。)
A.e).JSON提取
通过对JSON形式的数据格式化操作,写表达式来获取其节点数据。这里大家需要注意JSON 是有两种结构,简单的说json就是javascript中的对象和数组,所以这两种结构就是对象和数组两种,通过这两种结构可以表示各种复杂的结构。具体操作另有教程抓取网页数据工具json提取示例讲解,感兴趣的朋友可以研究一下。
标签: 火车采集器V9
联系我们
联系电话
-
0551-62864156
QQ邮件订阅
最新评论
- industrialegy
<a href="http://www.... - inve
这个采集到的视频地址 应该不是真实地址... - 云南桥架厂
我能说这个妹不错么 - 密密麻麻
win10 64位,处理后会留下原压缩包... - 平行进口车
以前经常用火车,来支持一下。 - 天津网站建设
文章采集器,厉害了 - 骗子医院
这个可以试试! - qq昵称
这么好的帖子,必须顶起来!! - 哈尔滨舒家网
试用一下,看是否能用。希望能用。火车头业... - 誉非
这个下载下来是安装程序,不是视频教程啊。



发表评论: