网络爬虫火车浏览器的文件操作
作者:dong 发布于:2016-5-17 14:20 Tuesday 分类:官方公告
网站抓取精灵火车采集器如何获取内容网址
作者:dong 发布于:2016-5-16 16:13 Monday 分类:官方公告
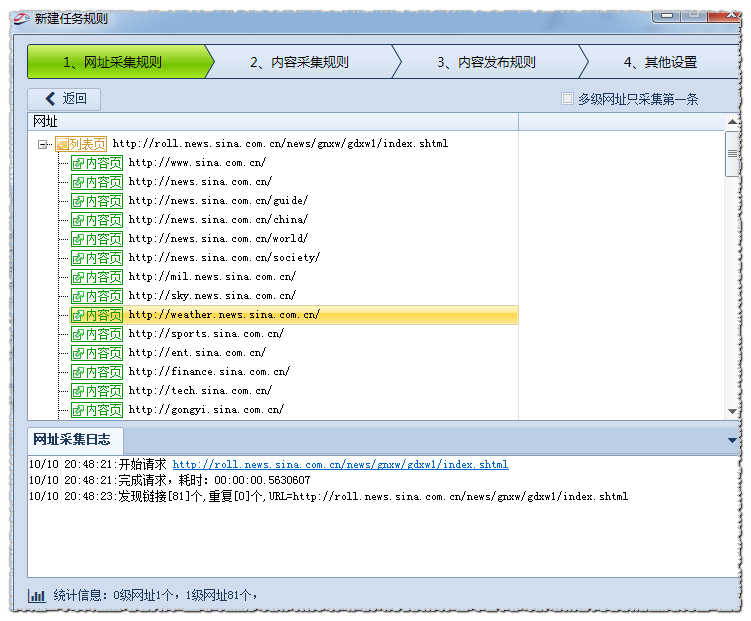
我们在使用网站抓取精灵做采集时,往往需要先从网页的初始网址开始获取内容页网址,那么火车采集器进入列表页后,如何进一步获取内容网址呢,下面就请新手们一起来看看内容页网址采集规则如何制作。在火车采集器V9中,内容网址获取有常规模式和高级模式两种。1.常规模式:该模式默认抓取一级地址,即从起始页源代码中获取到内容页A链接。它有两种方式:a.自动获取地址链接 b.手动设置规则获取。2.高级模式:该模式对0级,多级,POST类型网址的抓取有效。即起始网址就是内容页网址;或者需要对多级列表网址采集才能得到最终内容页链接;或者是post网址类型抓取等情况下使用高级模式。这里详细说明下常规模式中a和b两种方式采集的具体操作,高级模式待后续讲解。[常规模式]a.自动获取地址链接自动获取地址链接:自动获取该级列表页中所有的标签<a href="URL">内的URL链接。如新浪内地新闻:http://roll.news.sina.com.cn/news/gnxw/gdxw1/index.shtml获取结果如图:
根据统计我们可以看到,发现共计81个一级网址,但实际我们需要抓取的1级网址是每页40个,说明其中有我们不需要的链接,所以我们可以通过
区域设置和链接过滤,来筛选获取我们所需要的链接。用浏览器点击查看网页源代码,分析源码得出,所需链接应符合以下条件:
开始字符串为<ul>
结尾字符串为<!--分页 begin -->
我们将其填入设置区域,再进行测试一次,并查看结果。通过测试可以看出结果是正确的,如下图。
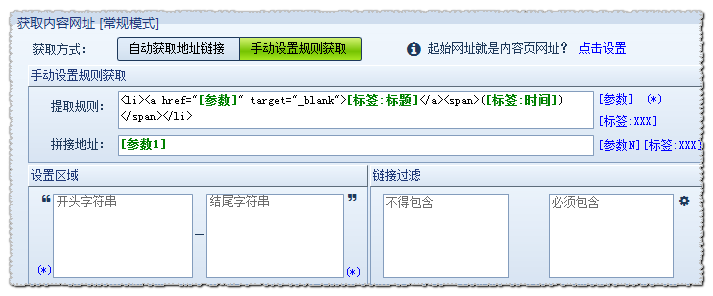
[常规模式]b.手动设置规则获取对于有些由脚本生成的网址,采集器不能自动识别,此时就要手动设置规则获取了。手动设置规则获取的原理是编写脚本规则,去和源代码里的内容匹配,获取到自己设置的参数即可。其中提取规则里的
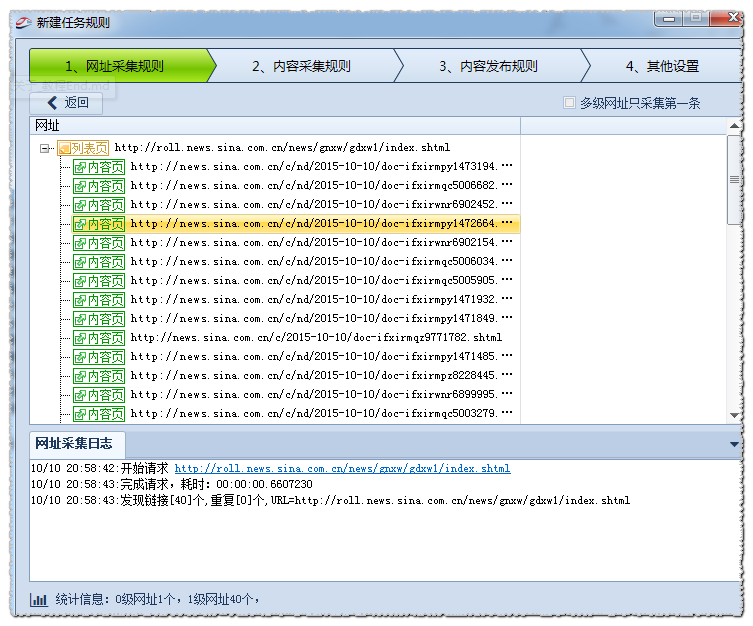
[参数]、(*)、[标签:XXX]都是通配符,可以统配任意字符,而区别在于[参数]有返回值,一般用于拼接地址,(*)没有返回值,[标签:XXX]有返回值,返回值给标签。如新浪内地新闻:http://roll.news.sina.com.cn/news/gnxw/gdxw1/index.shtml有如下源码:
<li><a href="http://news.sina.com.cn/c/nd/2015-10-10/doc-ifxirmpy1472664.shtml" target="_blank">山西公布政府部门责任清单 建立拒腐机制</a><span>(10月10日 20:20)</span></li>
<li><a href="http://news.sina.com.cn/c/nd/2015-10-10/doc-ifxirwnr6902154.shtml" target="_blank">河南登封市长被举报建寺涉贪 与释延鲁关系密切</a><span>(10月10日 20:14)</span></li>
<li><a href="http://news.sina.com.cn/c/nd/2015-10-10/doc-ifxirmqc5006034.shtml" target="_blank">张家界国土局副局长涉严重违纪被查</a><span>(10月10日 19:45)</span></li>
此时,我们可以取其中的一条代码作为循环匹配,把我们要获取的链接替换成[参数],需要采集到的值替换成标签。 如下填写提取规则:
<li><a href="[参数]" target="_blank">[标签:标题]</a><span>([标签:时间]) </span></li>
如上图,这样符合该格式的源码就会进行自动匹配,参数中获取到的就是内容页地址链接,标签中就分布是标题和时间了。
到这里,网站抓取精灵火车采集器V9获取内容网址的常规模式设置就完成了,大家只要看过就会觉得比较简单,火车采集器V9软件需要大家多学习,这样上手就会非常容易了。
网页图片采集器FTP/SFTP文件上传
作者:dong 发布于:2016-5-11 14:42 Wednesday 分类:官方公告
我们在使用网页图片采集器的过程中,有时还需要将采集到的图片文件上传,以火车采集器V9为例,为大家讲解FTP/SFTP文件上传功能。在火车采集器V9中,此项功能包含不上传,使用FTP上传,使用SSH上传三种模式。用户填写服务器、用户名、密码、端口、文件上传根目录等信息即可。
下面具体讲解:如何设置FTP文件上传根目录和文件下载路径?我们以采集 http://www.22mm.cc/mm/jingyan/gbijcced_lelja.html为例,采集并下载它的图片然后通过ftp设置上传。
(1)采集到图片并下载
据处理--文件下载--勾选下载图片,其他不做任何设置。

下载如下:

(2)分析图片格式,设置文件保存目录,文件保存格式,文件链接地址前缀
此时需要您在您的网站上正常手工发布一条包含图片的数据,看下图片格式。例如其中图片路径是:http://www.locoy.com/images/201510/1.jpg
下面我们来将其拆分为 头+中+尾 三部分
头: http://www.locoy.com/ 是网站域名;
中: images/201510/ 是文件路径,201510是年月的意思
尾: 1.jpg 是文件名和后缀
所以:
其他设置--文件图片下载--文件链接地址前缀:设置为 http://www.locoy.com/
内容采集规则--数据处理--文件下载--文件保存目录:设置为 images/201510/
内容采集规则--数据处理--文件下载--文件保存格式:设置为 [原文件名]或者[自增ID]等等自定义文件名
如下图:

此时我们需要在绿色字体前加 \ 做转义,年月做替换,故是下图设置效果:

(3)确定FTP的路径
用其他专业的FTP工具看我们的图片存储路径,比如显示为 /www/locoy/images/201510/ 那么

那么采集器FTP文件上传根目录,这里写成这样/www/locoy/就OK 了,如下图:

不要重复的把/images/201510/ 写上,因为在内容采集规则--数据处理--文件下载--文件保存目录设置里,我们已经定义了路径,软件会自动创建对应文件夹,并识别发布,所以大家不要写重复了。
(4)测试看效果
设置完成后,我们测试看下效果:

这样就说明设置好了,FTP上传测试需要正式运行规则时生效。网页图片采集器火车采集器V9的FTP文件上传功能稳定性很好,可断点续传,比较适合上传大文件或一次上传很多文件,值得大家学习使用。
网页抓取工具火车采集器发布模块制作示例
作者:dong 发布于:2016-5-3 16:03 Tuesday 分类:官方公告
何为WEB发布模块?即在使用火车采集器V9时将用户手动在网站后台发布内容的整个过程包含登录网站后台,选择栏目,以及发布文章等步骤写入火车采集器V9,由火车采集器来模拟,实现自动发布的功能,这就是WEB发布模块。然后规则采集到的值就通过标签名传递给在线发布模块,把数据提交到网站里去。这里以dedecms的文章发布为例做讲解,下面为操作示例:
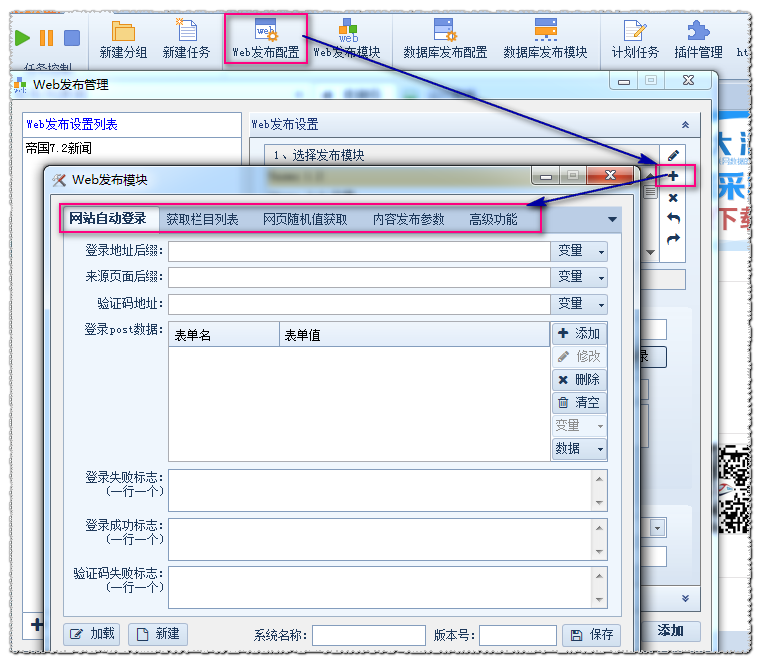
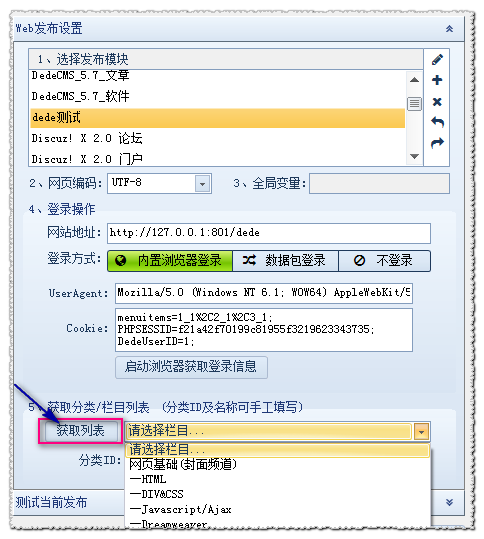
一、点击web发布配置——新建模块

上图中的菜单分别为:
网站自动登录:设置网站登录信息的数据
获取栏目列表:设置发布的栏目列表
网页随机获取:设置post数据内的随机值
内容发布参数:设置发布页面POST数据包
高级功能:文件上传设置以及数据构造
二、“WEB发布设置界面”和 “内容发布参数” 设置
我们在发布页面填写好需要发布的字段值(先不要点击发布),然后打开fiddler(注意,如果有较乱的数据流,请先Ctrl+X 清空数据流)
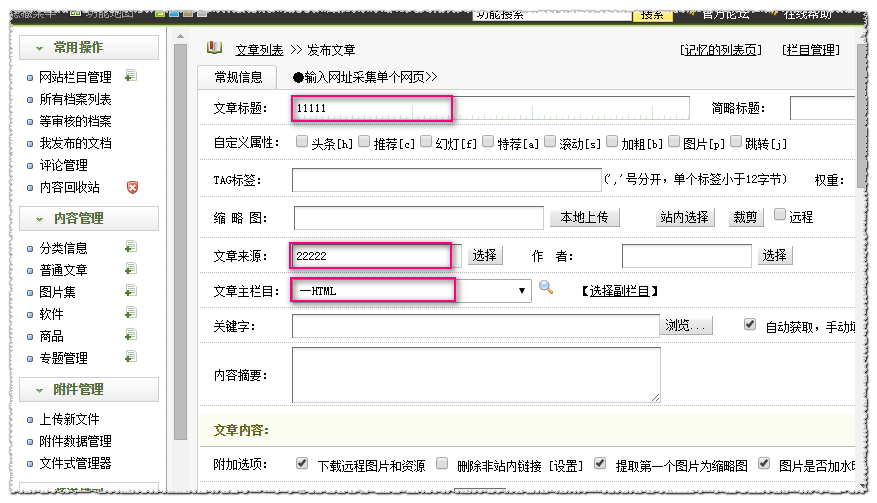
如图,填写标题、来源、选择栏目、内容 :
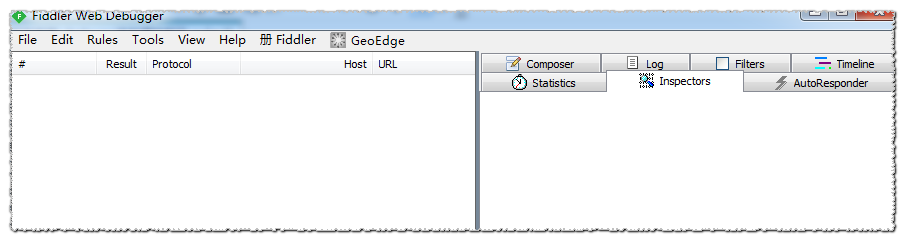
 Ctrl+X 清空数据流后的fiddler:
Ctrl+X 清空数据流后的fiddler:

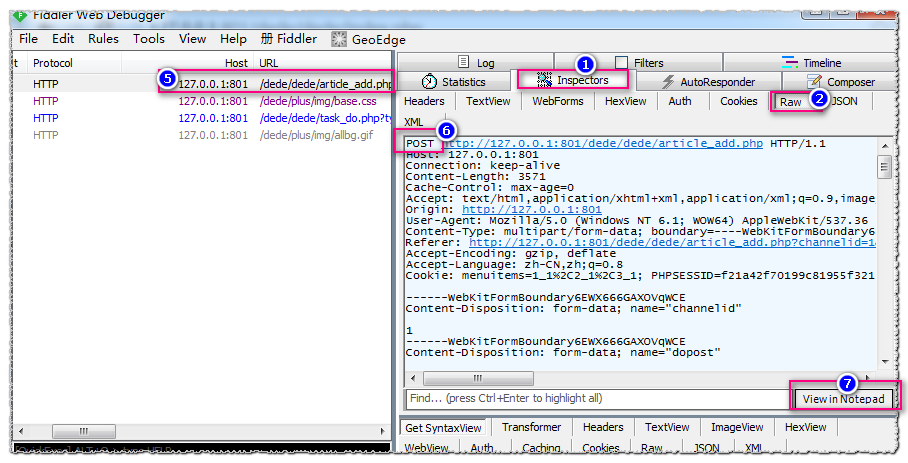
此时点击发布,分析fiddler里的数据包,将fiddler点击 ①➯ ② ,依次点击数据流列表⑤ 找到POST类型的数据流⑥,
然后点击⑦ 以文本的形式查看

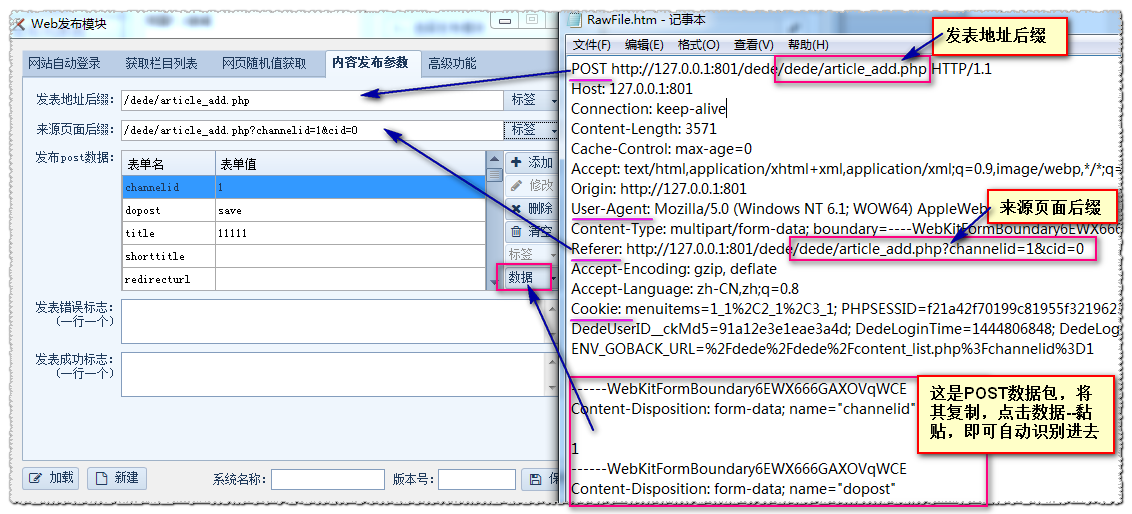
数据包贴出如下:
POST http://127.0.0.1:801/dede/dede/article_add.php HTTP/1.1Host: 127.0.0.1:801Connection: keep-aliveContent-Length: 3571Cache-Control: max-age=0Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8Origin: http://127.0.0.1:801User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36
(KHTML, like Gecko) Chrome/43.0.2357.124 Safari/537.36Content-Type: multipart/form-data; boundary=----WebKitFormBoundary6EWX666GAXOVqWCEReferer: http://127.0.0.1:801/dede/dede/article_add.php?channelid=1&cid=0Accept-Encoding: gzip, deflateAccept-Language: zh-CN,zh;q=0.8Cookie: menuitems=1_1%2C2_1%2C3_1; PHPSESSID=f21a42f70199c81955f3219623343735;
DedeUserID=1; DedeUserID__ckMd5=91a12e3e1eae3a4d; DedeLoginTime=1444806848;
DedeLoginTime__ckMd5=65d5fa4845a7ec00;
ENV_GOBACK_URL=%2Fdede%2Fdede%2Fcontent_list.php%3Fchannelid%3D1 ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="channelid" 1------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="dopost" save------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="title" 11111------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="shorttitle" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="redirecturl" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="tags" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="weight" 99------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="picname" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="litpic"; filename=""Content-Type: application/octet-stream ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="source" 22222------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="writer" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="typeid" 2------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="typeid2" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="keywords" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="autokey" 1------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="description" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="dede_addonfields" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="remote" 1------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="autolitpic" 1------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="needwatermark" 1------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="sptype" hand------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="spsize" 5------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="body" 222222222222222------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="voteid" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="notpost" 0------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="click" 137------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="sortup" 0------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="color" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="arcrank" 0------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="money" 0------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="pubdate" 2015-10-14 15:16:06------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="ishtml" 1------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="filename" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="templet" ------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="imageField.x" 37------WebKitFormBoundary6EWX666GAXOVqWCEContent-Disposition: form-data; name="imageField.y" 18------WebKitFormBoundary6EWX666GAXOVqWCE--
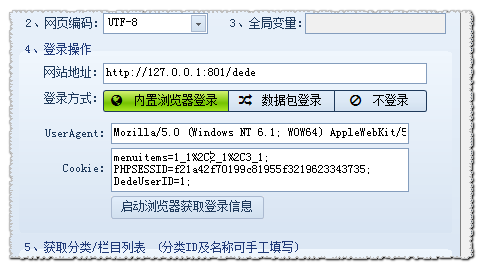
三、设置WEB发布配置界面
根据上面的数据包得出: 网站编码是:utf-8 (可以在您的网站右击查看源代码,查找charset字段值,具体看编码)
网站地址是: http://127.0.0.1:801/dede (网站地址可以根据POST 和Referer字段自定义,一般我们用网站域名做网站地址,
也可以找其他的2个设置的共同部分做网站地址。 )
cookie是:menuitems=1_1%2C2_1%2C3_1; PHPSESSID=f21a42f70199c81955f3219623343735; DedeUserID=1; DedeUserID__ckMd5=91a12e3e1eae3a4d; DedeLoginTime=1444806848; DedeLoginTime__ckMd5=65d5fa4845a7ec00; ENV_GOBACK_URL=%2Fdede%2Fdede%2Fcontent_list.php%3Fchannelid%3D1
user-agent是: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.124 Safari/537.36

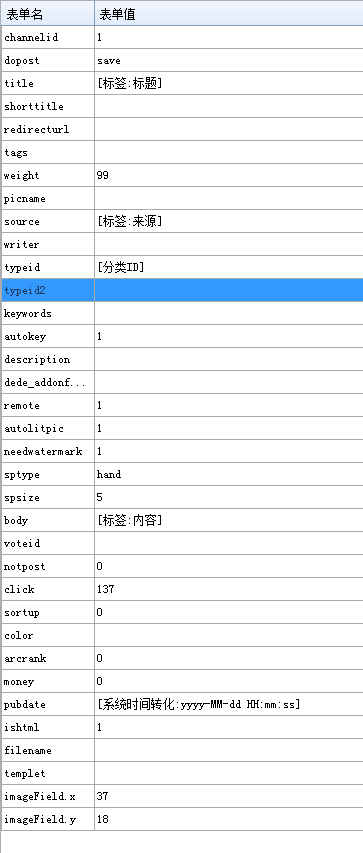
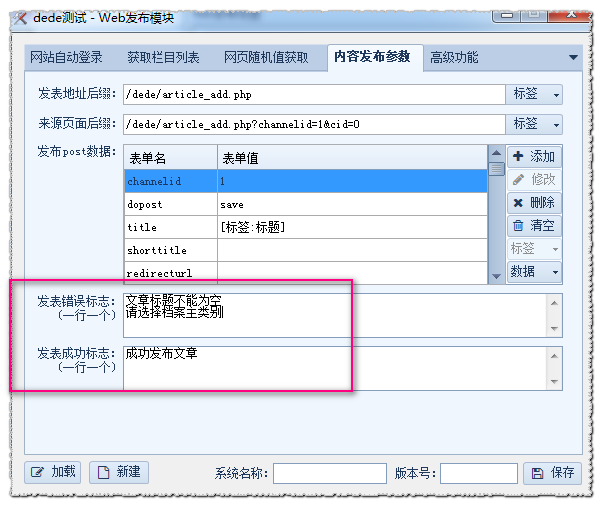
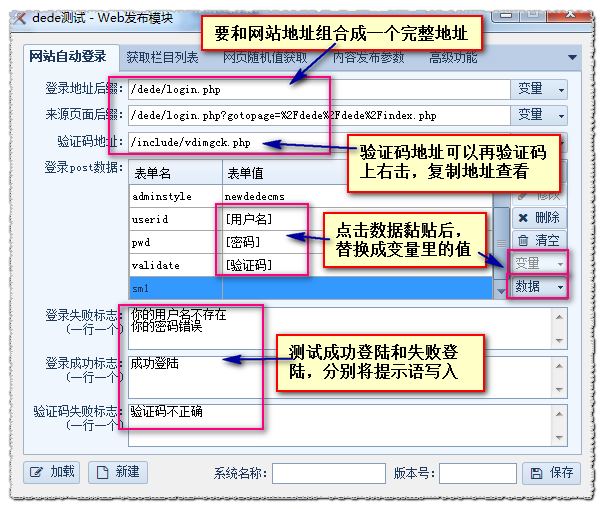
四、设置 “内容发布参数”
如下图

然后我们把发布POST数据里的值替换成标签。双击选中表单值,然后鼠标悬停在标签按钮上,对应选择要替换成的标签名即可,
可选系统标签,常用标签,时间标签。如下图替换的效果:

标题,来源,内容,时间 很方便确认识别。
在这里给大家讲解下“[分类ID]” 系统标签。
此标签是用于接下来我们的获取栏目列表设置做铺垫的。
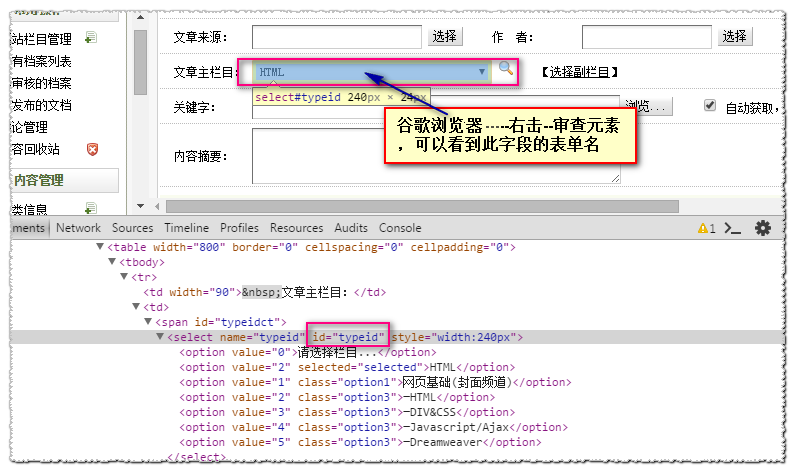
那么如何确定 哪个表单名 就是 [分类ID]呢?
可以按如下图的方法,就很简单的知道,typeid 就是我们要找的 [分类ID],给对应替换即可。
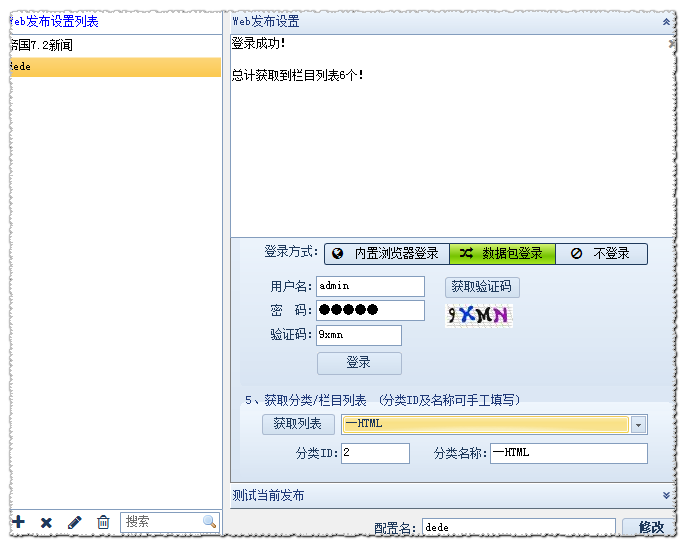
 五、确定“获取栏目列表” 设置
五、确定“获取栏目列表” 设置
首先要确定我们的选择栏目列表是在哪个页面?一般有两种情况:
A.最常见的一种,栏目选择就是在发布内容页面里,类似我们演示的DEDE文章发布。B.特殊的情况,在其它页面下,不在发布内容页面。
在这里我们讲解A种情况,把“内容发布参数” 下的来源页面后缀的设置,拿过来直接使用即可。放入到“获取栏目列表”
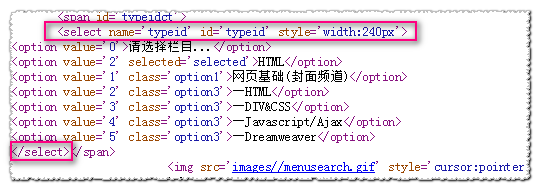
下的发表地址后缀,和来源页面后缀中。然后再查看发布页面的源代码,找到刷新列表部分的源码,
确定栏目列表的开始和结束代码,以及格式。

ID 用[分类ID]替换
栏目名称用 [分类名称]替换
不规则出现的代码 用 (*)通配符匹配
设置如图:

可以发布,说明我们的 “内容发布参数” 设置没问题。
现在我们保存发布模块,大概测试下发布效果,可以刷新列表,说明“获取栏目列表”的设置没有问题。

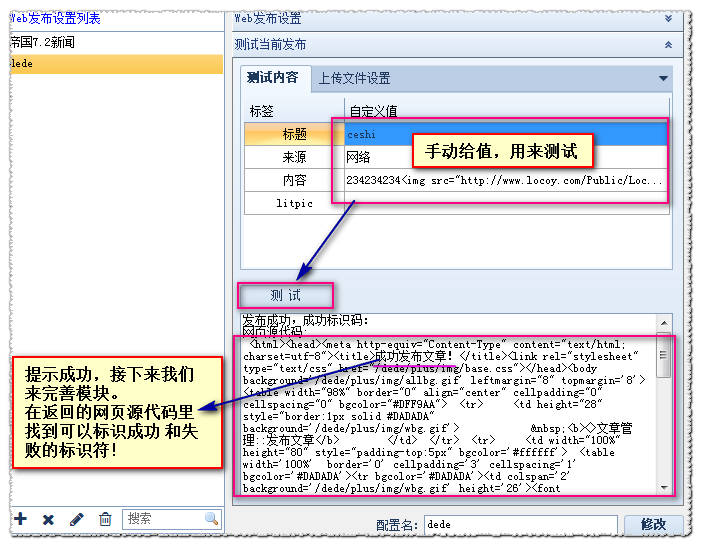
六、完善模块
成功,失败标识码:
可以看到在网站发布正常的内容,和发布失败的内容(比如不填写标题,不选择栏目)看看分别的提示,
然后写入模块设置,多个提示一行一个。
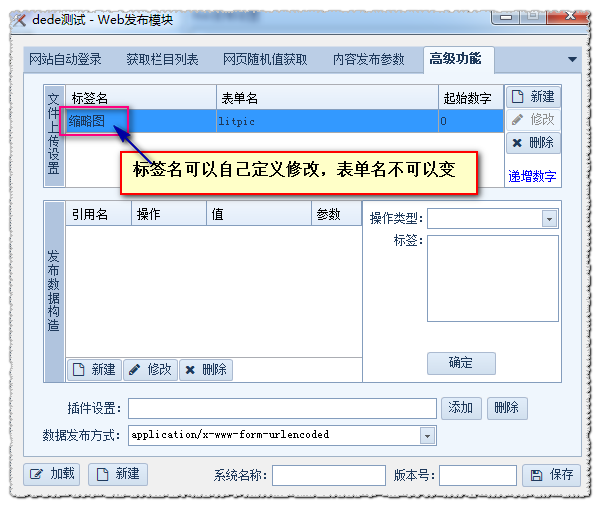
高级功能:
 可以看到我们此模块有个 LITPIC 表单名字段,这是我们在“内容发布参数” 的黏贴POST数据时,自动提取的设置。
可以看到我们此模块有个 LITPIC 表单名字段,这是我们在“内容发布参数” 的黏贴POST数据时,自动提取的设置。
在这里,我们可以自定义修改标签名,如设置为缩略图。
文件上传设置里的标签,文件上传不需要设置FTP,只要下载到本地就可以实现自动上传操作。

网站自动登录:
之前我们做的发布是在登录方式为内置浏览器的原理基础上获取cookie和User-agent 来做发布的。
我们也可以用数据包登录的方式来设置。其设置原理和“内容发布参数”是一样的,
用fiddler工具抓取登录后台那一瞬间的POST数据包。
POST http://127.0.0.1:801/dede/dede/login.php HTTP/1.1Host: 127.0.0.1:801Connection: keep-aliveContent-Length: 112Cache-Control: max-age=0Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8Origin: http://127.0.0.1:801User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36
(KHTML, like Gecko) Chrome/43.0.2357.124 Safari/537.36Content-Type: application/x-www-form-urlencodedReferer: http://127.0.0.1:801/dede/dede/login.php?gotopage=%2Fdede%2Fdede%2Findex.phpAccept-Encoding: gzip, deflateAccept-Language: zh-CN,zh;q=0.8Cookie: menuitems=1_1%2C2_1%2C3_1; PHPSESSID=f21a42f70199c81955f3219623343735;
ENV_GOBACK_URL=%2Fdede%2Fdede%2Fcontent_list.php%3Fchannelid%3D1 gotopage=%2Fdede%2Fdede%2Findex.php&dopost=login&adminstyle=newdedecms&userid=admin&pwd=admin&validate=lcmt&sm1=
设置如下:

测试效果:

到这里就基本ok了,这样模块用内置浏览器登录或数据包登录都可以支持,一个完整的发布模块就完成了,如有疑问可以访问网页抓取工具火车采集器V9的官方网站(www.locoy.com)了解或咨询官方客服。
网页抓取工具带你走进大数据营销
作者:dong 发布于:2016-4-27 15:23 Wednesday 分类:官方公告
“大数据”这股强劲的风浪让多少个行业站上风口就瞬间起飞,至于能飞多久能飞多高则取决于风口这头“猪”的潜质,那么大数据营销作为大数据领域最具潜质的发展方向之一就不得不提了。无论是房产、零售还是电商等其他众多行业做新式营销似乎都必须涉及大数据,如今大数据营销的方向可谓是越来越接地气,但是你的大数据营销如何落地是否也更加接地气了呢?
网页抓取工具火车采集器V9,一款可以轻松抓取、解析和处理全球网页数据的软件,让大数据营销快速成为你的基本能力。
那么什么是网页抓取工具呢?先从网页大数据说起,我们做营销时所需的大数据多来自公开的互联网和其他录入型设备,比如客户画像,是基于客户网络行为和公开资料的整合,如果据此得出某款青春系汽车的受众是30岁左右的女白领,那么就可以对其进行广告的精准推送了。而网页抓取工具火车采集器V9就是可以用来提取互联网中的那些行为记录和公开资料的软件。
火车采集器在提取数据时支持文字、图片、及其他文件类型的信息,所以互联网中我们能够看到的内容几乎都可以进行抓取,举个电商的例子吧,某宝中热卖的一款商品,我们能够使用火车采集器抓取到的内容有:宝贝名称、价格、图片、宝贝详情、销量、买家评价、买家星级、卖家评分等;在全部销售店家数据的基础上,我们可以进行分析对比,得出宝贝名称中出现什么关键词会有助优化搜索,价格幅度如何设置能够得到最佳销量,该商品的买家评价如何,受众是何类消费能力的群体……
上面的例子仅为网页抓取工具火车采集器的一类应用,火车采集器V9全网通用的特性,决定了其能够应对社交、金融、媒体等方方面面。除了抓取数据之外,独特的网页抓取工具火车采集器V9还提供强大的数据处理和发布功能,这些特色用途的操作都能够在用户的学习尝试下快速上手,帮助我们在技术知识相对薄弱的情况下,也能轻松高效地掌握大数据营销新技能,真正让大数据营销全民化。
掌握了网页抓取工具火车采集器,大数据营销今后就可以在其协作下变得轻松、高效。为顺应大数据整体生态系统的发展需求,我们必须找到区别与以往的重大突破点,这可能是一项技术,一种思维,一类方法,或者仅仅是一个好用的网页抓取工具。
联系我们
联系电话
-
0551-62864156
QQ邮件订阅
最新评论
- industrialegy
<a href="http://www.... - inve
这个采集到的视频地址 应该不是真实地址... - 云南桥架厂
我能说这个妹不错么 - 密密麻麻
win10 64位,处理后会留下原压缩包... - 平行进口车
以前经常用火车,来支持一下。 - 天津网站建设
文章采集器,厉害了 - 骗子医院
这个可以试试! - qq昵称
这么好的帖子,必须顶起来!! - 哈尔滨舒家网
试用一下,看是否能用。希望能用。火车头业... - 誉非
这个下载下来是安装程序,不是视频教程啊。